Everyone who works in a product team should be aware of the forces that ultimately create user experience. Those forces arise from a basic structure we'll illustrate here, and help us anticipate and answer the key questions and needs that arise throughout the product development process.
Last week, we looked at different perspectives on the product team that may need to work with to understand organizational tradeoffs. Today, our view is structural: showing concrete aspects of a user-experience situation, critical forces that drive product development, and how they're related and organized into a larger system.
We'll assume a B2B product team in this example, but the structure shown and the key questions it implies, holds true for every product team we may work with.
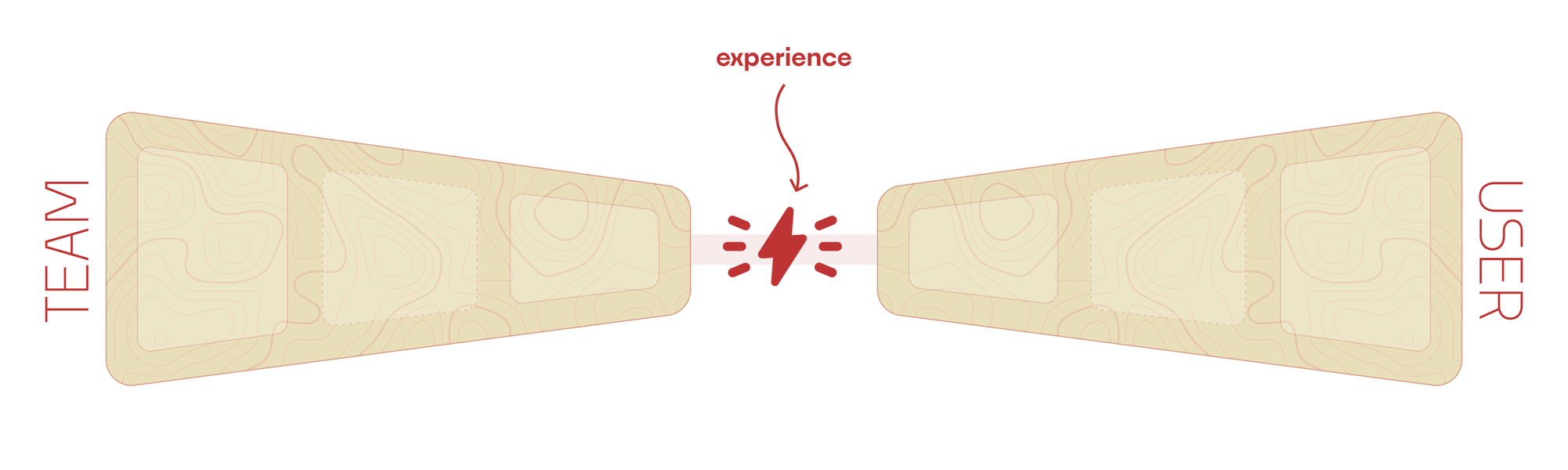
Experience emerges when two sides meet
I see user experience as an ephemeral matching of aligned intentions and action between two sides: an "us-who-make-a-thing" and a "them-who-use-the-thing."
We can see these experiences and we can measure things about them, but under healthy circumstances most of what actually happens is out of our control. (What we do control is often more human, messy, logistically-constrained, and personality-driven than we or our organizations care to admit.)

In this view, billions of discrete "user experiences" are happening right now — flaring up and winking out like little firefly flashbulbs, each time people and technology interact. Some are lightning-fast, some last quite a long time, some we'll never notice, some occur in series over time, and some (that we hope might happen) never happen at all.
How do we know, then, if an experience that emerges will be positive, useful, effective, or valuable?
I'll argue that there are clear and recurring forces — paired, three on each side — that we can work with to understand how products get made, anticipate teams' urgent research needs, and, when they ultimately find balance, allow for high-quality user experiences to unfold.
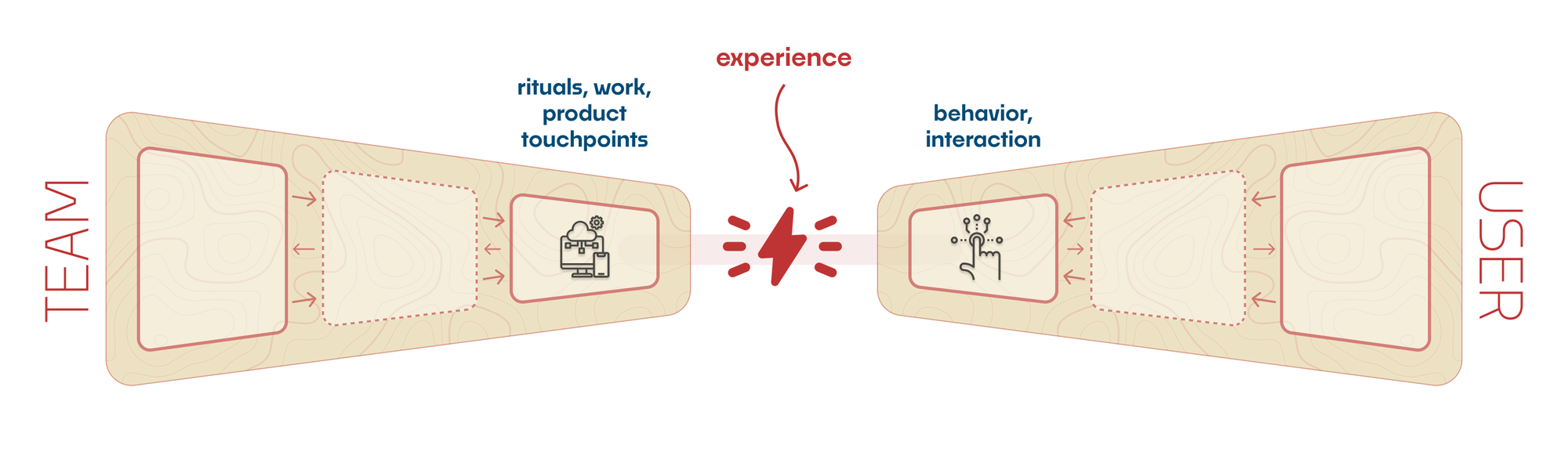
Today we'll scan those three layers of forces and see how they create the user experience that emerges at their center. From the inside, closest to the experience, to furthest out, those layers are:
- Action: the visible surface — our product, its capabilities, and what users do when they encounter it. An answer to "what" happens.
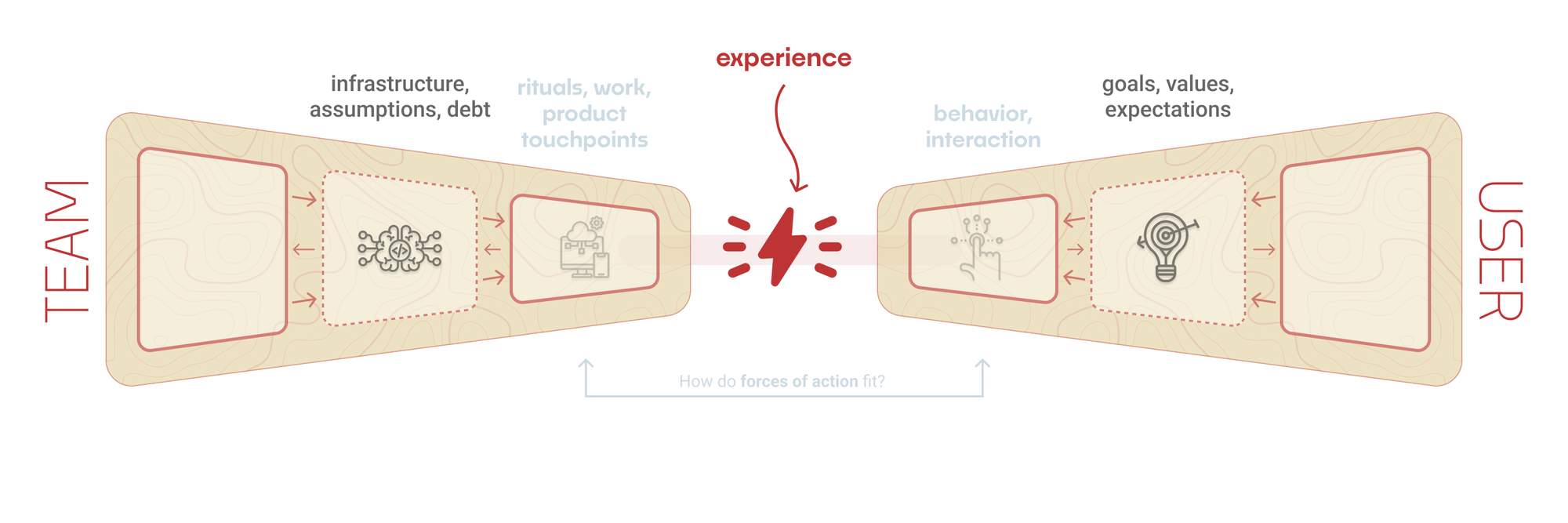
- Intent: the layer of invisible structures and forces that drive action. It answers to "why" those things happen.
- Context: the visible environment that contains and creates intent and action. This is the second layer of "why?"
1. Action — the visible surface / the "what"
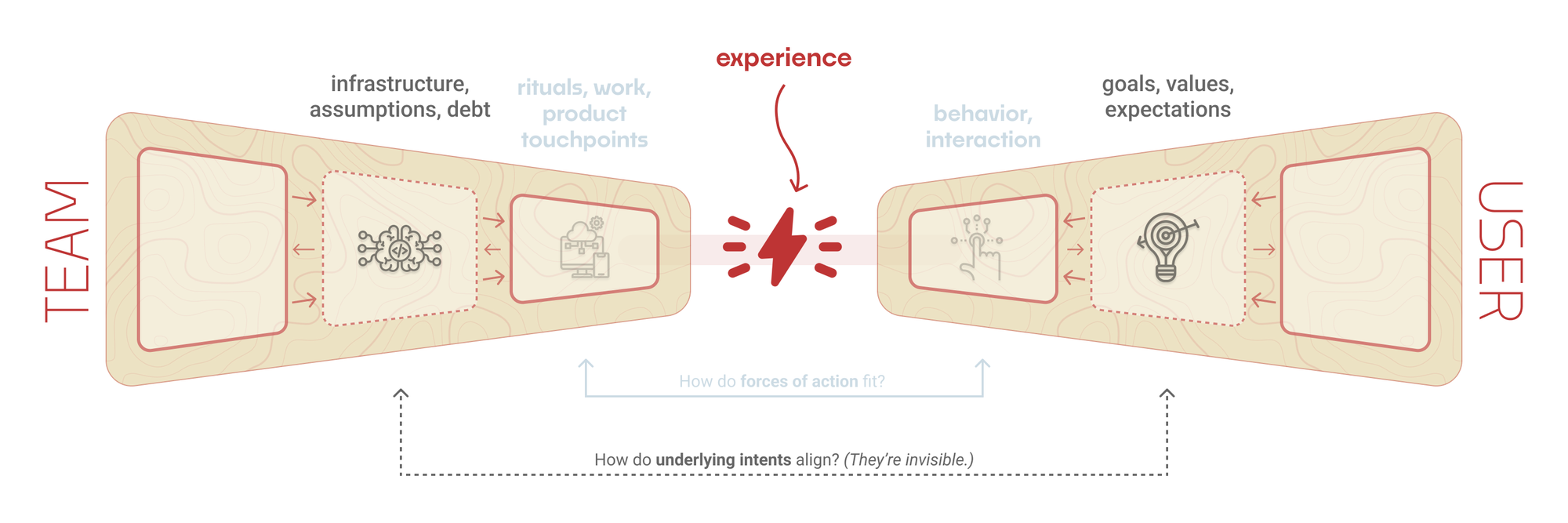
Closest to experience are the forces of action. This is what actually happens to allow the experience to unfold. We do work, and there's a product area whose pathways of action result from that work. Users undertake activities, and that results in behavior and interaction — some of which we can see and some of which, while still visible, happens off platform.

Team side: rituals, work, product touchpoints
If we're trying to understand what drives experience, the product touchpoints in play are crucial. We can study and chart those paths of action with simple methods like an Object/Operations analysis: an old-school method that's terribly valuable in figuring out "what can this thing really do [right now]?" It also leads to conceptual models that can help solve problems at the next layer.
Just as important as the product are the rituals and work activities of the team itself. Given that we're trying to grapple with what drives a user experience, the actual work that takes place in order to shape the product is a real source of truth. The team rituals and their cadences are specific places of leverage: places to learn and stay up-to-date with a team's evolving understanding, as well as the product's evolution, and places to introduce user-side information and create new shared understanding.
Don't overlook the creation of new rituals and patterns of working, either. From the perspective of a researcher working with the team, though, our main aim is integrating work with the patterns of activities that already occur, building trust and understanding before we consider introducing new activities.
User-side: behavior, interaction
What people do with our product is the other half of the action equation — no user, no activity, no experience. This is highly visible, and I argue that understanding what happens here is the fundamental research question. We can instrument it with data and analytics, we can craft usability studies to see how people interact, we can go out and observe users in the field.
As always, if we can't see it, (or even if we're there observing it) we can learn to ask about it and understand it. The principles for Interviewing Users are just as relevant now as they were 10 years ago.
How users act and behave is the answer to the "what" of experience. It's something that teams should have a continual and ongoing awareness of, and something that can't be truly understood until it's paired with a "why."

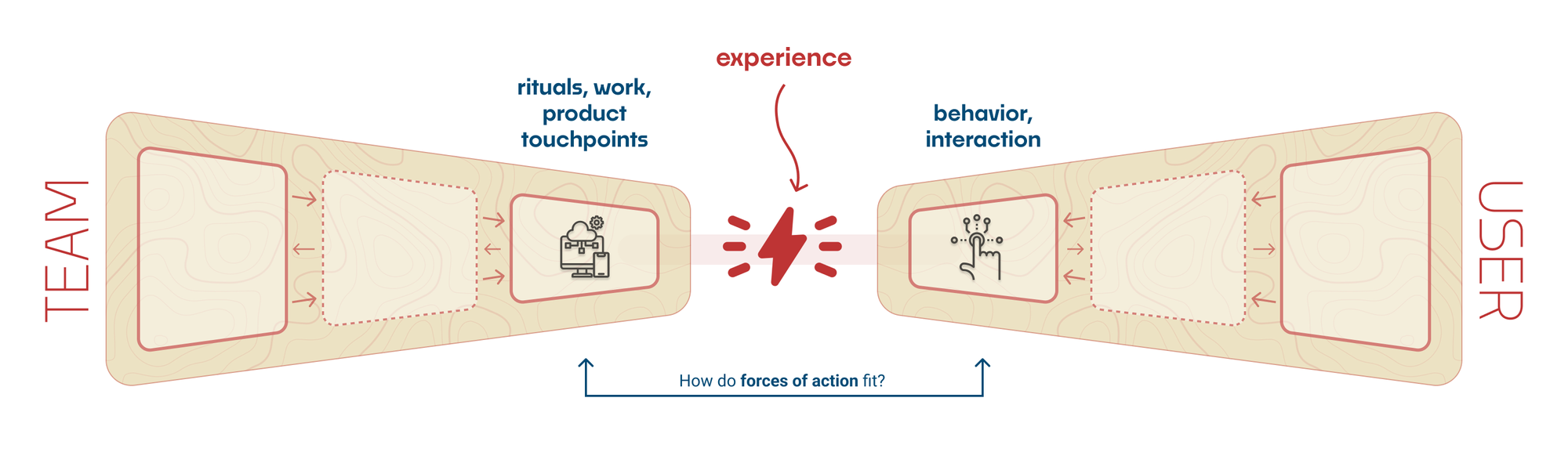
Seeking balance: action
To see if the sides are in balance, we're essentially asking, "can users successfully use our product to carry out various actions?" We also need to be aware of how we maintain our product, to ensure it keeps up with changing patterns of activity and need the users' side.
Imbalances and mismatches are obvious in this highly visible layer. Initial problems are seen in engagement metrics, usability failures, field observations, customer support cases, and professional services training. Customers will freely offer feedback when they can't make something work the way they expect it to (though they may not do a great job at reporting the intent behind it.)
When we see balance here, it only exists because the outer layers that wrap it also have some kind of balance.
2. Intent — the invisible driver / the "why"
What drives the action we see are the intents behind it. Generally, the forces of intent drive action, and in the other direction, repeated action also feeds back into and drives intent, to a lesser degree. Intent explains why things we see in the action layer occur. For example, why teams work in certain ways, prioritize certain kinds of work, or don't take on others. For users it works largely the same: invisible intents can explain why certain kinds of actions occur.

Team side: infrastructure, assumptions, debt
We have a view of the users' world and the capabilities [we expect] they'll need, as well as a picture of our own unknowns that ought to be uncovered. There is, as Jorge Arango puts it, an Information Environment we've created that dictates what users can do and can't do. This environment — which encodes our assumptions and worldview, and carries its own technical and concept debt — also constrains what our team can do and can't do, especially in larger and platformed organizations.
This layer is also the home of the team's shared understanding about its own purpose, goals, and user context. I find that for most teams beyond the size of small startups, there's a surprising and continual source of value in turning these invisible assumptions into visible models. This is why Simon Wardley uses visual maps for strategy, why I make an argument for user models at different levels of work, and what I'm trying to do by example in this week's essay.
User-side: goals, values, expectations
We have to get at this layer indirectly: it's invisible. You can't point to a need in the same way you can point to a pull request to a teammate, or a user uploading a new document to the platform. To get to intent, we observe patterns of actions and synthesize the goals that appear to drive them. By understanding patterns of intents, we can reliably know and work to address user needs.
There are a number of methods for assessing and synthesizing users' forces of intent into tractable product input. Indi Young's Mental Models is a broad and user-centric approach to understanding how users see and interpret the world around them. Closer to the heart of product managers, the Jobs to be Done framework in its various incarnations attempts to crystallize intent by framing "the thing the customer has hired the product to do."

Seeking balance: intent
To see if the sides are in balance, we're essentially asking, "Do we offer the range of capabilities they need, and present them in a manner that fits their worldview?" And also, "Do they understand what we offer and can they meet their needs much better than whatever they were doing before?"
When the two sides meet, each side has implicit assumptions about the other, although the team will spend much more time thinking about the user than the user will about the team or their work. Understanding those preconceived notions, and learning how to expose, visualize, and shape them, is the key to working with this layer.
Imbalances and mismatches are tricky to catch here, like ships sailing past in the night. We may offer the capabilities the user needs but they work differently than the users' expected workflow. Our infrastructure and our assumptions are invisible to us (they can be probed by skilled engineers and facilitators), just as users own goals and values and expectations are invisible (they can be probed by skilled interviewers and listeners.) Understanding balance here can be carried out with concept tests, user interviews, field observation, IA testing, persona development (with scenarios), conceptual models, and, of course JTBD or Mental Models.
This layer is the first "why." And just as the lower level of action provides clues and signals we can interpret to synthesize intent (why are they doing that?), the larger contextual container provides clues from the other direction. Intent is best understood when it's triangulated from both sides: the actions it drives, and the contexts that create it.
3. Context — the rules of play / the second "why"
This slow-moving and also-visible layer is the furthest away from the experience itself. And also the one that most strongly, though indirectly, influences what may actually happen. From a product team's perspective, this is a strategic container that scopes their own work, and serves to identify the user side 'slice-of-life' they are working with.

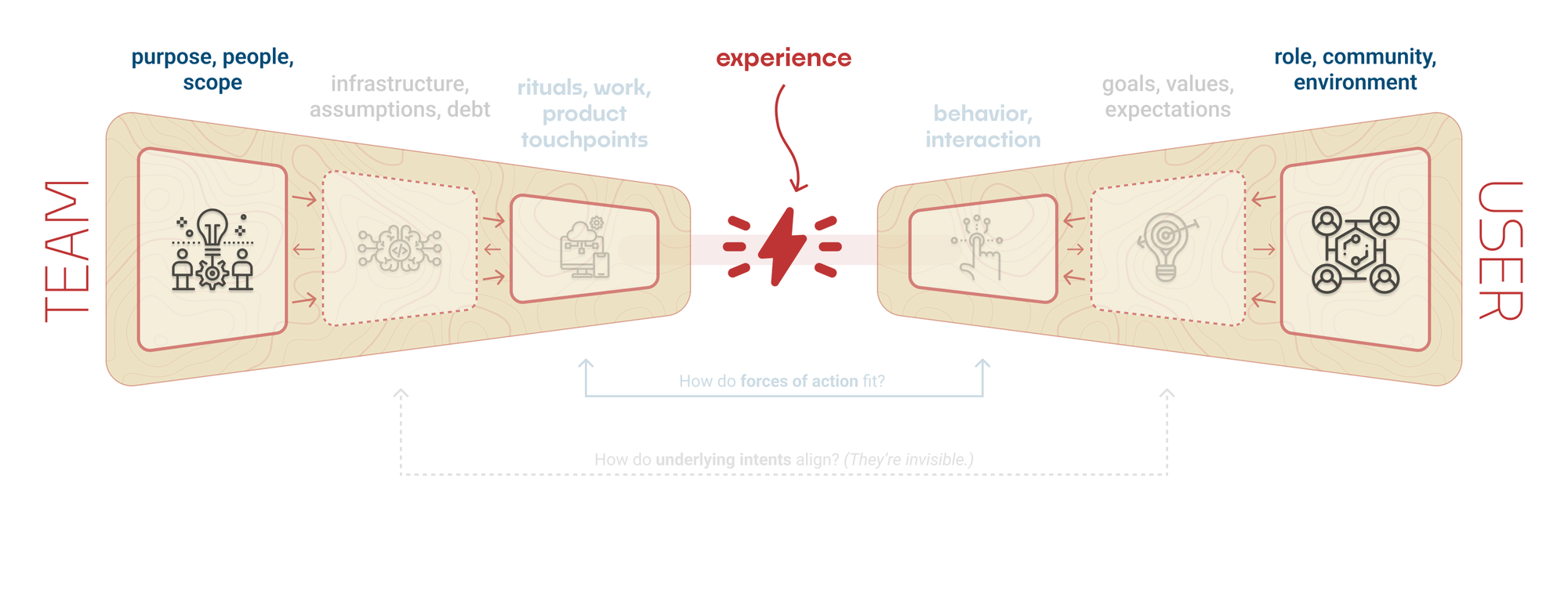
Team side: purpose, people, scope
Except for teams who have strong retrospectives as a recurring ritual (a great way for the action layer to feed back), what's set up here is not often well-examined. But the team's "charter" or scope, those outcomes it's accountable for, its relationship to other teams ultimately define what's going on and what the team can accomplish.
The interaction between our team and the outside teams in the organization is of special importance when our ownership over areas of platform, infrastructure, or any other codebase may constrain our ability to act. In terms of the team's position, relative to larger organization and the customer context, Dave Gray described the nature of the challenge remarkably well in his 2012 Connected Company.
I find it particularly interesting, as a research consultant and also a person who just likes to see people working well together, how much a "team" is a team, and how the different functional perspectives split their attention. I think a strong shared understanding held across the different functional perspectives is crucial for an actively growing product line, and quite often remains sliced apart into functional silos. (Here, as everywhere, balance is key.)
User-side: role, community, environment
What we encounter in our own place of work is a useful signal of the kinds of constraints users may encounter in theirs. Anyone who has tried to create persona-shaped-things for a business product serving multiple roles will have encountered the inevitable oddly-matrixed and overlapping division of role-duties, actual user needs, and pathways of action. There's an ever-shifting boundary between behavioral personas that drive design decisions and role-archetypes that explain what actions different kinds of users are theoretically responsible for.
This layer serves to remind us that no experience occurs in a vacuum, and especially not when our users are in a work environment. Often, a single experience is part of a larger, connected workflow — Jim Kalbach takes this on admirably in Mapping Experiences. It's often the case that what we find and model here remains stable for quite some time: months or years.
There is a much more infrequent demand for developing user insight at this layer, but there must be some form of sensing mechanism here: when changes happen, they reverberate through each of the lower layers and into the experience with force.

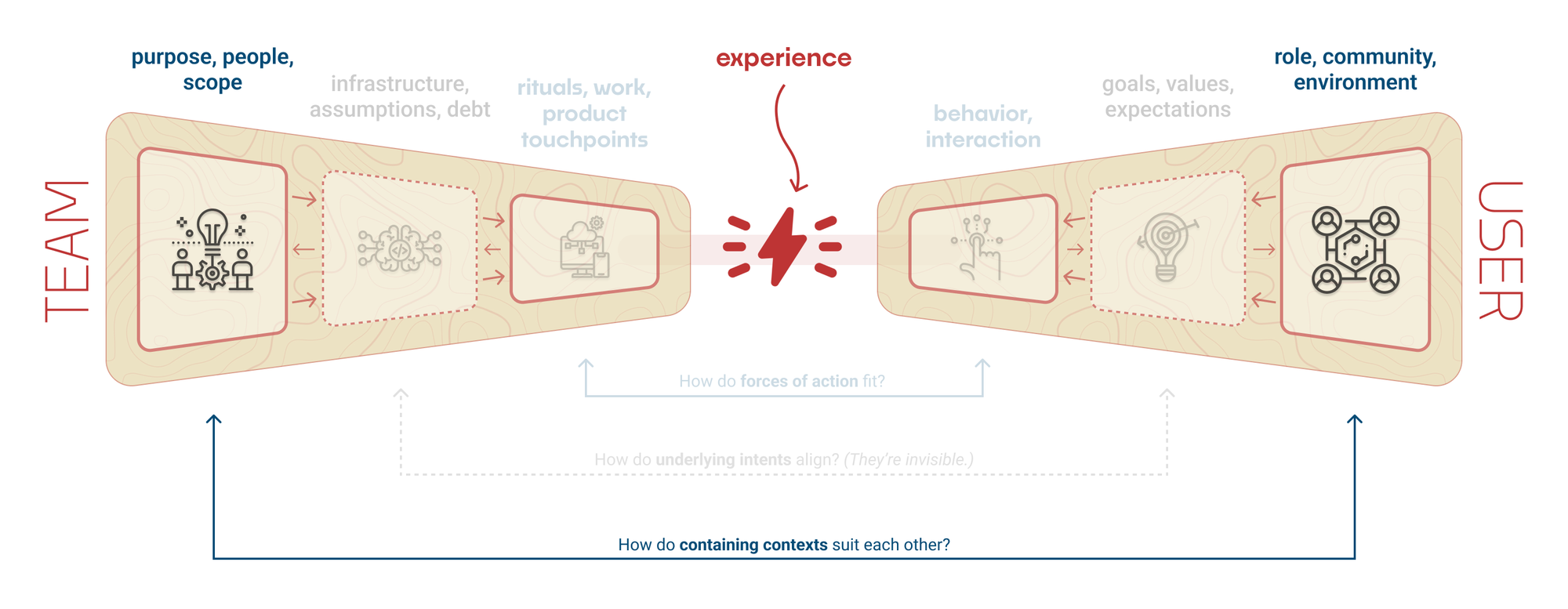
Approaching the balance
To see if the sides are in balance, we're essentially asking, "does our team have the kind of scope and purpose that allows us to solve for the user space we're working with?" Are we connected to that context, and do we have the right people, capabilities, and attitudes to serve it? This implies a deeper connection to the user environment, an understanding of the environment that ultimately drives our users' intents and then their actions. The balance here is why Jared Spool talks about customer exposure hours.
Imbalances and mismatches are not immediately in this layer. Problems arise from fundamental capability or attitude mismatches, in the team's ability to address core user needs, as dictated by users' changing environment. There are many ways to stay connected, many time cycles and cadences that are appropriate, but any team that is disconnected from its user context will eventually drift over time away from those customers, or calcify its current understanding even as the user context evolves — this occurs over the course of years.
Addressing the balance is undertaken with projects to identify user roles and segmentation, scenarios of use, and larger customer-context lifecycles that frame when and why certain needs arise. In this layer, like intent, continuous-type approaches aren't likely to reach the depth necessary for longer-term strategic decisions.
Simon Wardley speaks about two levels of "why": the "why of purpose," and the "why of movement." In our case, the forces of intent are the "why of movement," explaining the actions that occur. This layer, the forces of context, are the "why of purpose." They explain why we have certain goals that we'll ultimately act on to accomplish.
A building block, a lens for pressing questions
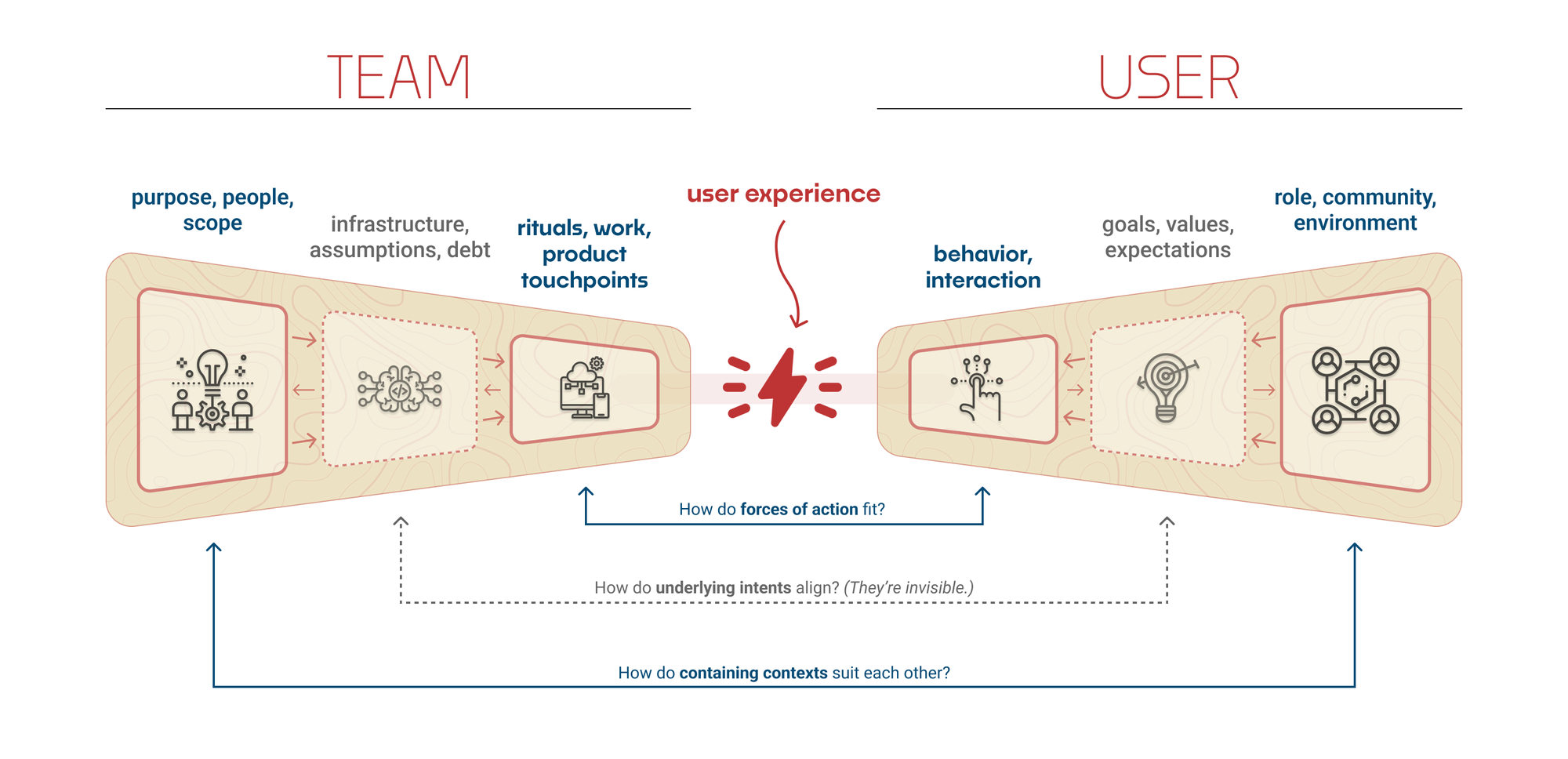
Here's the jumping-off point from our first look. Three layers (action, intent, and context), that combine on two sides to constitute user experience.
The strongest influence on this picture is Jesse James Garrett’s Elements of User Experience (pdf poster). The three layers here, on each side, work much the same as the five elements in an interconnected system of feedback. Jesse gave us that first systemic starting point, as a means of thinking about the different layers of information inherent in the systems that create good user experiences.
One question that struck me when I read Elements was "where is the user?" How do we show them too, and where does the experience itself happen? At the end of 2016, I read a draft of Majid Iqbal's Thinking in Services and started to find an answer. Majid's structural service models showed a paired duality of user-to-agent and customer-to-enterprise — why couldn't we have the same thing, a paired coupling, for user experience? That led to initial sketches that would ultimately bring us here:

At each layer, there are forces at play that drive the team's work, and explain how users interact with our output.
This picture highlights the most important things that we should be aware of as people working with product and user experience, and above all, as people working on challenging and novel things as a team. We must understand what's going on right now if we want to change it.
Coming up: We'll draw a similar picture for the relationship between an organization and its customer. And we'll use these sketches to illustrate the answers to the questions that are crucial in our work. Questions like:
- How do we choose what to research, and when?
- How do we best frame what we learn so the team can use it?
- What about experience over different time scales? (This is key!)
- How do we find and frame user goals if they're "invisible?"
- What happens when the team's cycles are too fast for "slow-cycle" research?
...and many more.
This essay is part of my larger exploration into the evolution of research and its integration with product practices in the organization.
For behind-the-scenes updates, contextual commentary, and personal prognostication, try my newsletter.



